To personalize your ecommerce site, there’s an icon that allows internet users to quickly locate themselves: the favicon.
When your visitors are on your site, this element will allow them to recognize your store at first glance. The favicon is essential to any professional website.
What’s the benefit of these icons and how do you create one in just a few clicks? We tell you everything!
What is a favicon?
Whether you have a classic website or an online store, a favicon is a useful element that actively participates in your visual identity.
Definition and characteristics of favicons
The word favicon comes from the contraction of two terms: “favorite” and “icon.”
Every internet browser has a favorites bar at the top. This is where internet users save their favorite sites’ URLS so that they can get there quickly. Very practical, the favorites bar identifies the various internet sites by a few words and the addition of an icon.
However, as it’s a small element, not all the logos of websites and brands are suitable for this location. In this case, it can display a simplified logo or a thumbnail with few pixels.This is called the favicon.

In other words, the favicon is a derivative of a brand’s logo, adapted to the space available in the favorites bar. It maintains the main color code of the brand, the business, or the site that hosts it.
What is its purpose?
Favicons essentially have a visual utility. They offer internet users an easy way to identify the website to which they want to go, in their favorites bar. The images of the different favicons will allow the user to recognize the links in their list very quickly.
Because several studies have shown that colored images attract the eye of the internet user more than text, the usefulness of favicons is obvious. It’s a visual aid, allowing the user to navigate more instinctively and simply to a site.
Just like your logo, the “favorite icon” is a major visual element, which must absolutely be integrated into your company’s graphic charter.
What are the technical characteristics?
The favicon is an element that was introduced via the Internet Explorer 5 browser from Microsoft. Today, it meets several technical standards:
- It should ideally have an ICO format, although some browsers accept other forms such as PNG, GIF, or JPG.
- Its dimensions vary according to internet browsers, such as Chrome, Firefox, or Safari. However, the square shape is recommended, and the suggested formats are: 16 x 16 pixels, 32 x 32 pixels or 48 x 48 pixels. Apple, on the other hand, prefers favicons of 180 x 180 pixels.
How do you create a favicon? 5 free tools
Because not all online store owners are necessarily Photoshop experts, there are several free and simple online favicon generator tools that allow you to create your own custom favicon, pixels, and color code tailored to you!
Favicon.io
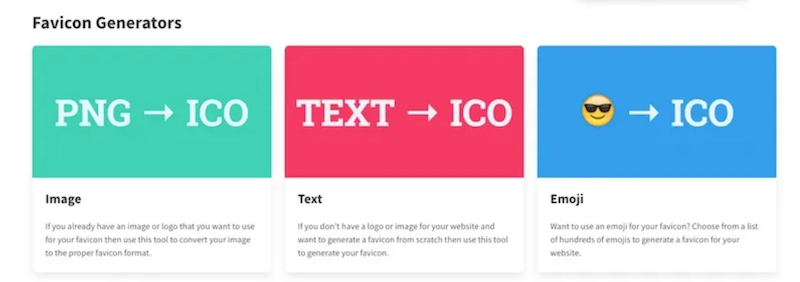
Favicon.io allows you to quickly generate a favicon from a text, an image, or even an emoji:
- If you already have an image or a logo for your business, you just have to upload it on the site. Favicon.io accepts PNG, JPG, or BMP formats and converts them into an ICO file (specific to the creation of a favicon). However, Favicon.io states that it’s best to use a square image. The favicon generator also has an editing tool, which can crop your design if necessary.
- If you don’t have an image or logo, you can generate a favicon from a simple text. Favicon.io first invites you to choose two letters, a preferred format to ensure good readability. In addition, you can choose a simple background: square, circular, or rounded. You’re free to select the font of your choice from over 800 proposals and then adapt the color of your favicon.
- If you don’t have a logo, but you don't want to use a text as a favicon, you have the alternative of emojis. Flags, smileys, bubbles, animals... Favicon.io can take any emoji and convert the design to ICO format.
As a bonus, the site also has tutorials to teach you how to create a favicon or to install it easily on your website. It also features a logo generator.

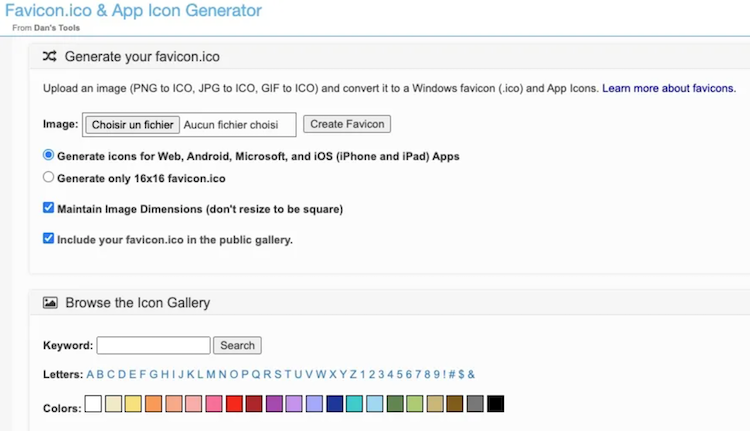
Favicon Generator
Today, some browsers accept many favicon formats (GIF, JPG, PNG...). However, the standard is that the visual file must be saved in “Microsoft icon format” (ICO).
Favicon Generator allows you to convert any visual into a favicon so that it’s accepted by all browsers or web applications. You can choose to keep the original image in its original format or resize it to form a square, which is best for a favicon.
However, Favicon Generator doesn’t stop there and also contains an editor, which allows you to create a favicon from scratch. It’s a very practical online editor and totally free. Also, if you have a favicon, but you want to change some parts of it, note that it’s possible to do it manually through this site.
Favicon Generator is a very accurate tool, which also allows you to obtain all the codes of shades and tints used in digital imaging. It also lists many web fonts.

Favicon.pro
Favicon.pro is another totally free generator tool that can be used online to create icons or favicons. Quick and easy to use, it generates a small image to be displayed next to the name of your website, in different formats.
First, it invites you to choose the desired size for your favicon. The site has the following options: 16px x 16px, 32px x 32px, 48px x 48px, 64px x 64px or 128px x 128px.
It then prompts you to choose a file that you want to turn into a favicon. JPG, GIF, and PNG formats are accepted to be converted to ICO.
Once the image is uploaded to the website’s server, the visual is automatically transformed into a favicon. After you preview your design, all you have to do is right-click and “save as” the resulting visual. You will then have plenty of time to use your new favicon for your online store.
Website Planet
Website Planet is another website that allows you to create a favicon in a totally automatic way. With it, you don’t resize your logo manually with an image resizer tool. It appears as the right size and format, with a simple click.
Via this platform, two options are available to you:
- Choose an image already present on your computer, 5 MB maximum, and in JPG, PNG, or GIF formats.
- The site automatically creates a square favicon, in ICO format. To do this, simply press the “generate” button, and you will have your updated design immediately. The favicon can be made in a single 16 x 16 format or in different sizes, in order to fit all Android or iOS applications and websites.
- Choose an already created favicon from the website’s free gallery. These look like small emojis, in different colors or completely monochrome.
Canva
Finally, if you’re lucky enough to have mastered the basics of graphic design, and provided that you respect certain characteristics and precise technical instructions, you should know that it’s also possible to use the Canva software to create your favicon.
To do this, you first need to create a canvas for the desired size, in a square shape. If you opt for a kind of simplified logo, you should first upload your business’s logo on Canva.
The site then allows you to rework your visual, removing some elements, for example. This way, the logo has less detail and remains readable, even when displayed in a small format. Once you’ve made your changes, all you have to do is download the resulting favicon design and save it to your computer.
You can also take advantage of the different designs and free icons available in the online software to generate a favicon effortlessly!

Like a business card, a favicon is very important for the image of a brand. It’s therefore best to design this component in the same style as the rest of your site. The brand’s logo and the favicon are generally quite close.
This allows the user to find their way more easily and to immediately make the link between these two elements. The favicon must also be as legible as possible.
Given their small size, these icons shouldn’t contain too many details. Because the use of a favicon gives a more professional image to a website, it will be beneficial for you to have one that you can change according to current events, such as different holidays, like Halloween perhaps? Personalization at its best!