Search engine optimization (SEO) requires the optimization of many elements. For example, it’ll be essential to take care of your writing, work on the tree structure of your site, acquire quality links...but have you thought about your images?
At the moment, search engines aren’t yet able to read and interpret the content present in your visuals. When different robots visit your site and discover images, you have to help them!
In order for them to be able to identify and rank your visuals in the search results in the best way possible, the most important element to work on is the Alt attribute.
So, what is it used for? Why is it so important? How do you optimize it? Discover my advice on how to best work on this SEO element.
What is an image's Alt attribute?
The Alt attribute is an element present in the HTML code of a page that provides a succinct presentation of an image. It’s present in the <img> tag:
<img src=“fiche-image.jpg” alt=“alt tag of your image”>
This is a textual description of the visual present on your page. By the way, the word “Alt” comes from the expression “alternative text.”
The main role of the Alt attribute is to describe the content of an image on a webpage. When visitors can’t see it, this text is present to provide an idea of what should theoretically be displayed before their eyes.
You’ll see in a few moments that the Alt attribute has many other advantages...
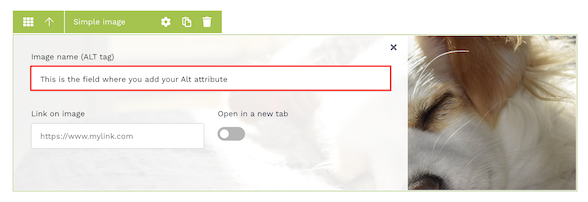
Most content management systems (CMSs) allow you to easily fill in the Alt attribute field without having to code.
For example, on our ecommerce solution, WiziShop, as soon as you add a layout block that has an image, you can indicate the Alt attribute:

An image manager that lists all your visuals also allows you to define the Alt attributes of each of your visuals.
Alt attribute and accessibility
Initially, the Alt attribute was not created to improve the SEO of your images but to follow a rule regarding accessibility and ergonomics.
Facilitate the visit of visually impaired people on your site
The Alt attribute can be very helpful for the visually impaired.
When they browse the internet, since they can’t see what’s displayed on the screen, their browser is designed to read orally what’s present on the page.
To indicate the content of the images, the Alt attribute is read to them, just like the rest of your text.
This is therefore a great aid for your entire audience to obtain a concrete and an accurate idea of how your website looks.
Display the image content when the visual doesn’t load
Technical problems can sometimes interfere with the proper functioning of your site. It’s possible that your visuals might not load properly on your visitors’ screens.
In this case, the Alt attribute allows you not to leave them with images that don’t appear.
The Alt attribute is an alternative text that appears when the intended photo isn’t displayed correctly on the screen. It provides a description to visitors of what they should see. It’s therefore a backup solution in case of a technical bug (slowness, server unavailability, etc.).
With a good Alt attribute, even in case of a problem and if the image isn’t displayed correctly, the visitor is informed of the image’s content. The Alt attribute is an additional aid to make the visit of your site more fluid.
Alt attribute and SEO
In addition to satisfying your page visitors who cannot see the visuals of your site normally, the Alt attribute also has a job involving SEO.
It directly contributes to improving the SEO and visibility of your online store’s images on search engines.
To learn more about SEO for your visuals, check out our complete article on SEO for images.
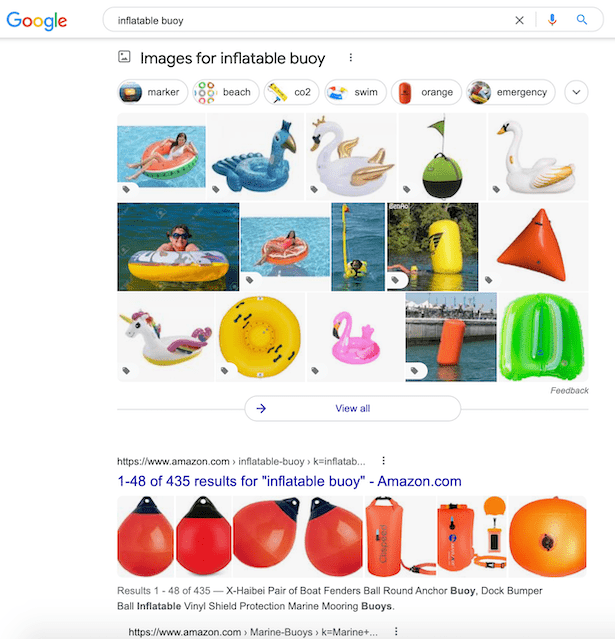
Improve image ranking in search engine resu
According to a study by ViSenze, 62% of Gen-Z users prefer to use image search. As for the rest of internet users, this method of navigation is also increasingly popular.
With universal search, images are also present directly in the search results.

It’s therefore a visibility lever that shouldn’t be neglected to generate more traffic to your site!
To display and classify images in the correct position,
Google uses the text present in your Alt attribute. This isn’t the only criterion, but it’s one of the most important.
As I mentioned above, Google doesn’t yet have the ability to detect the content of the images on your pages (at least for the moment...).
The Alt attribute therefore tells it directly what’s present in the image. This is data that Google will directly analyze and use.
Improve the SEO of your page
Search engines analyze your pages as a whole. Each element has its importance.
The more organized your page appears by respecting the HTML standards and optimizing the different tags, the more beneficial it will be for your SEO. That’s why it’s important to add the Alt attribute to your images.
If you want to know more about the structure of your page, I suggest that you read our articles on heading tags and the H1 tag.
This element will also allow you to further contextualize the content of your page to better reference you. This is a great way to add additional keywords and improve the lexical field.
How do you optimize your Alt attribute for SEO?
Now that you’re fully aware of its usefulness, let’s see how to best optimize your Alt attribute so that it brings you the desired effect.
Describe the visual as you see it
Your Alt attribute shouldn’t simply describe your image in one word. It should be an accurate description.
To write your Alt attribute, start by putting yourself in your readers’ shoes. What are they supposed to see on the screen? Put yourself in a user’s head and try to describe your visual accurately.
Don't forget the main purpose of your Alt attribute: it's primarily for people who can’t see the image. In this case, the Alt attribute should allow them to imagine it.
Need an example for added clarity?

In this photo, if I just say “cake,” it’s very difficult to imagine a precise visual.
On the other hand, if I say, “Piece of chocolate cake with a strawberry on top,” the image becomes much clearer.
Let’s take another example:

Here again, if I say “car,” it’s quite complicated to picture the image.
For an optimized Alt attribute, I’ll instead enter the following: “Peugeot 208 car parked in the middle of snowy mountains.”
Keep the image description short
Although I strongly advise you to be precise when describing your images, try to stay concise. The idea here is not to write a novel. It’s all about balance...
The alternative text of an image shouldn’t be a long paragraph. At most, I advise you to use a hundred characters. This isn’t a lot, but it’s enough to give a clear idea of your visuals.
Let’s take the example of the Alt attributes mentioned above: “Piece of chocolate cake with a strawberry on top” is 62 characters long, which is more than enough to give an idea of the visual that should have been displayed.
The Alt attribute is therefore a simple descriptive sentence. If you prefer to write a paragraph, it’s better to add a caption under the visual. These two elements don’t have the same function.
The Alt attribute shouldn’t be a series of keywords
As I explained earlier, the Alt attribute plays a role in the SEO of your images. It contributes to better visibility of your site and participates in the coherence of your pages.
When you place images on your page, it’s because they’re directly related to the subject of your content. It’s therefore beneficial to insert keywords when possible.
On the other hand, don’t insist on inserting as many keywords as possible in your Alt attribute. Here again, it’s all a question of balance and consistency with the visual.
If it’s relevant to put your main keyword in your attribute, put it there; otherwise, there’s no need to overuse it.
Don’t forget: the Alt attribute is the text that internet users will see on the screen if they don’t see your image. It must therefore remain a pleasant, readable, and logical element.
Using the examples given above, avoid Alt attributes such as the following:
- “chocolate cake chocolate cake recipe chocolate easy fast moist chocolate cake”
- “car peugeot 208 automobile new city car”
- ...
Consider your visitors and write a sentence!
Unique for each image
As for each page of your site, all your Alt attributes should be different, since each image is different.
This advice may seem trivial, but it’s sometimes much more difficult to respect than it seems...
If you have a very specialized online store with many similar products, you’ll have to be more precise.
For example, if you sell dance shoes, avoid Alt attributes like “Black dance shoes.” You may end up going in circles and running out of options to vary the Alt attributes.
Instead, use “black, glittery tango shoes with a 4-inch heel.” Precision is a precious ally to help you vary the descriptions of your visuals.
No need to specify “Image of…” in the Alt attribute
Finally, know that it’s unnecessary to start your Alt attribute with the words “image of…” or “photo of….”
Since your description should be short, don’t clutter it up with useless words that don’t add value to your text.
By definition, it’s already assumed that your Alt text refers to an image. So, there’s no need to explain and specify it a second time.
To this day, many website publishers don’t work on the Alt attributes of the images on their site at all. However, this is an element that can generate more traffic to your online store.
Real contribution for visitors as well as for SEO, the Alt attribute greatly contributes to the improvement of your website.
To take advantage of this lack of optimization among your competitors, pay attention to it! Describing your visuals is everything, and using your Alt attribute to its fullest potential may well set you apart from your competitors.










