When we talk about SEO, we often think about text content or backlink acquisition. However, did you know that images are also very important in your SEO strategy to help improve your rankings in search engines and attract more quality traffic?
Their optimization is clearly underestimated, but it can bring your site a significant amount of traffic, especially in ecommerce!
In this article, I explain how to effectively work on the SEO of your visual content.
Why work on the SEO of images?
Working on the SEO of your images is important because it improves the user experience and allows you to better position yourself on Google Images.
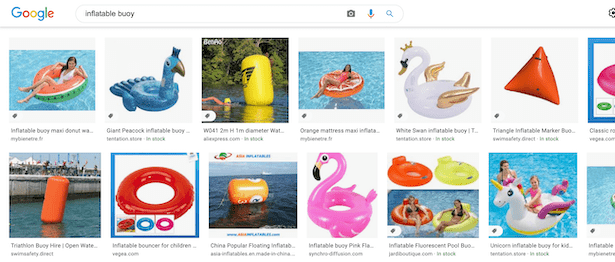
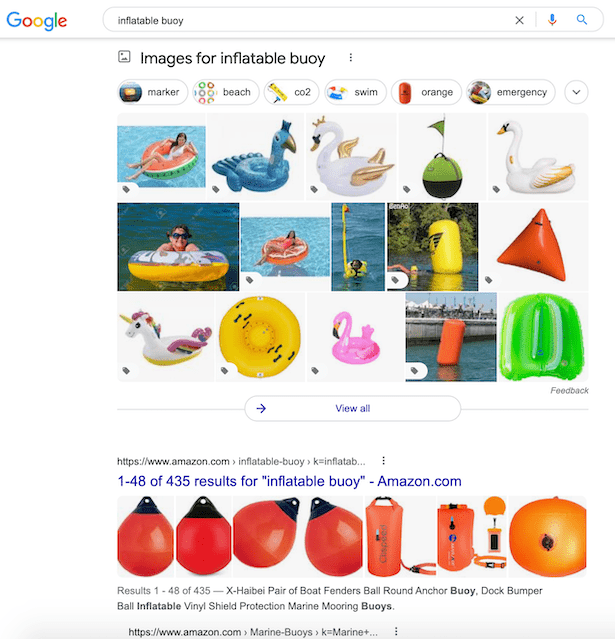
When users perform a search, it’s common to see images displayed on the page. Of course, if the person performs the search directly in Google Images, the results will only display visuals.

Results in Google Images

Presence of images in search results
Therefore, optimizing your images allows you to increase the number of times that they appear in search engines and therefore the traffic on your site.
Moreover, when internet users are looking for a product to buy, they very often use Google Images. To attract them and lead them to your store, it’s best to spend some time on the SEO of your visuals!
How do you optimize the SEO of your images?
A few simple tips can optimize the SEO of your website images. Here are my suggestions to improve your visibility and boost your site traffic.
Prioritize universal formats
There are many different formats for publishing images on the web.
For example, the guide for best practices on Google Images states that “Google Images accepts images in BMP, GIF, JPEG, PNG, WebP, SVG, and embedded images.”
This is true, but what’s it like in reality? In practice, it’s better to use one of the following three universal formats: JPEG (or JPG), PNG, or GIF.
However, which one is best? JPEG is ideal for photos and images because it’s the lightest in terms of weight. PNG, on the other hand, is more suitable for images with a transparent area, such as a product image for example. Finally, GIF is used for all animated images.
WiziShop stores automatically convert the images that you add to the WebP format. This format developed by Google allows you to further compress your images to make them even lighter, providing a faster loading speed!
Reduce the size and weight of the visual
Ideally before compressing your images, remember to resize them to the correct display format on your site.
This will reduce the weight of the images and sometimes avoid the need to compress them.
Once the right size is obtained, if your image is still heavy, you can reduce the weight of your files as much as possible to help improve loading speed without losing quality with online compressors.
An image starts to be heavy when it’s more than 150 KB.
For example, the website https://compressjpeg.com/ allows you to instantly compress your visual content online.
If you have Photoshop, you can also use it to help with this step for optimizing your images for SEO. It has a function called “save for the web” for image compression.
Rename the image on your computer before uploading it
Although humans are able to analyze the content of an image themselves, this isn’t (yet) the case for search engines.
More concretely, if your image is named “IMG1234567.jpg,” it’s not optimized. As for the URL of a page, the URL of an image must be SEO friendly.
Here is our detailed article that explains how to optimize your URL structure for SEO.
Renaming your images before adding them to your site is an essential step. In addition, try to find simple and universal names.
As you do in your title and heading tags, try to integrate keywords into the name of your files without overloading them. For example, if you own an online pet accessories store and you sell a dog jacket, your image name might include the following text: “dog-jacket.jpg.”
As for the URLs of your pages, avoid inserting accents, capital letters, or special characters. However, note that search engines like Google appreciate the use of hyphens (and not dashes) to separate your words.
These elements are more favorable to ensuring a good interpretation of the image’s file name.
Work on your ALT attributes
Since the search engine doesn’t know how to read an image, it’s essential to tell it what your site’s visuals contain.
The ALT attributes are the most important elements for referencing your images. They're the image's descriptive text, which is read and analyzed by search engines.
The ALT tag is therefore an excellent way to integrate keywords to describe your visuals and thus improve your SEO.
Be careful, however, not to overload this tag with keywords or to include totally unsuitable content.
When the browser fails to display or load an image, the text contained in this tag replaces it. These words can therefore be visible to internet users.
In practice, it’s best to remember to fill in this description for each visual. When this field is left empty, Google considers that it’s only a decorative image on the site and that it has no use.
Concerning the length of the ALT attribute, there’s no data providing a standard established by search engines, but I advise you to simply describe your image in one sentence. It’s better to use a few words rather than a long paragraph.
To take our example of the dog jacket, the ALT attribute of the visual could be “Brown wool dog jacket.”
For more information, take a look at our article on creating high-quality ALT text and optimizing it for SEO.
Using responsive images
Today, internet users are viewing webpages from many different devices, be it smartphones, tablets, or computers.
It’s therefore essential that the images they view automatically adapt to their screen size. Visuals in the wrong format can provide a poor user experience and drive your visitors away!
In terms of HTML coding, there’s an attribute called “srcset” (no, it's not the name of a piece of IKEA furniture!). When this attribute is integrated into your visuals, it asks your browser to load a version of the image adapted to the resolution of the screen used.
Don’t worry—all the images that you add to your WiziShop store are automatically generated in several formats to adapt to various screens.
Integrate the images into a sitemap
The sitemap is a file with data listing all the URLs of your website. You can take advantage of this file to add the URLs of your images!
Google will be able to visit and identify all of your visuals more easily. You increase your chances of ranking in the image results.
To communicate your sitemap to Google, you just have to go to the Google Search Console interface in the “Sitemaps” tab.
Insert the image into an adapted semantic universe
It makes sense that it’s important to insert each image that your site features in a logical and appropriate semantic universe to optimize your SEO.
For example, if you sell sporting goods, you probably won’t use images of lawnmowers.
Google takes into account the relevance of the content of your page to reference your visuals.
Furthermore, just as you place your most important titles at the top of your pages for SEO, consider optimizing the placement of your visuals. Google recommends placing the most important image at the top of the page.
Add your images in Open Graph tags
Open Graph...what is it? Well, it's a protocol that allows you to define which images you want to display on social networks when users share your pages.
In other words, Open Graph allows you to maintain control of your image, even when the initiative of the publications comes from a third party.
This technique doesn’t directly improve your SEO, but it allows you to select the images that you think are the most relevant to attract clicks.
In parallel, just as it’s recommended not to copy and paste existing text or plagiarize content, it’s better to use original, high-quality images, that is to say, those taken by yourself. This will also make your images all the more valuable in the eyes of internet users.
Although image optimization is often forgotten in SEO strategies, you’re now aware of the potential!
With these different optimizations, you boost your chances of improving the SEO of your visuals in Google Images. This better positioning will allow you to attract more traffic to your online store and particularly to your product pages to generate more sales.