On the internet, and more precisely within webpages, images are essential elements for page layout and attractiveness. Today, the vast majority of sites have visuals. These images make it possible to work effectively on the design while illustrating the various content.
In ecommerce, it’s simply inconceivable to create an online store without using product photos. Unlike a physical store, internet users can’t touch the items. Images are therefore the only way to visually present the product to potential buyers, especially since a high-quality picture is much more meaningful than a long description!
On the other hand, although images are often essential, they can be heavy and slow down the speed of the site. At a time when page loading is becoming a major element of good user experience and SEO, Google has created a specific format to improve image compression: WebP.
What is the WebP format?
The WebP format is a Google creation that makes it possible to replace the visual files of a website, all while preserving good image definition.
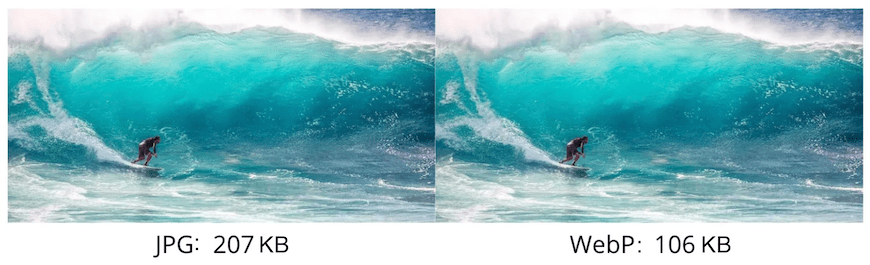
Increasingly used by website creators, the promises of the search engine regarding WebP are clear: reduce the weight of PNG files by about 26% and that of JPG files 25 to 35%.
How does this format work?
The WebP format will simply replace the image files on your site. As soon as you add your visual, it’s automatically generated in the WebP format, and its URL will look like “https://www.example.com/images/product-photo.jpg.webp” for example.
It’s then that this image in the new-generation format will be visible by internet users and detected by the search engine.
The WebP format can compress images in two ways: lossy and lossless.
When we talk about lossy compression, it means that the WebP format completely recodes the image. In other words, it completely remakes the block of pixels based on the previous one, which may alter some parts of the visual. WebP compression then uses predictive coding.
Lossless compression, on the other hand, creates new pixels in the image and reconstructs them identically. In other words, no information is lost or altered. As a result, it’s almost impossible to tell the difference between the original file and the new WebP file. The only difference between them is their size.
Of course, lossy compression can often reduce the file size even further.

In ecommerce, for example, it’s sometimes preferable to prioritize the quality of the image over its weight. Internet users tend to zoom in on product photos to identify details and characteristics. If the visual is compressed in WebP, with loss, it may display some finishes in low quality and disappoint the visitor.
It’s up to you to judge whether the result obtained is acceptable and to find the right balance between kilobytes and quality!
What are the advantages of WebP?
As you can see, the WebP format allows you to benefit from lighter images on your website, without losing quality. This is a significant advantage, especially if you have an online store!
Reduce the size of the image
As you’ll have understood, the main advantage of WebP is that it allows you to effectively reduce the size of your visuals.
With the same quality, the weight of a WebP format is 26% less than a PNG and between 25 and 35% less than a JPEG file.
In ecommerce, images are plentiful, and each page can contain dozens of them. They allow customers to have a complete and realistic view of the product. Each item is highlighted by one or more visuals, which means as many images to load when each page is displayed.
In this context, reducing the KB of each visual has a real impact on the overall loading of the site. This optimization will also save space on your servers. This is a significant gain!
Maintain good image quality
Another major advantage of WebP is that the image is almost identical after compression and weight reduction.
Reducing the size of each image is essential when you have an online store. However, it’s also essential to preserve the quality of each visual.
The choice of photos is particularly important when it comes to selling products and convincing internet users.
I know I’m repeating myself, but on the internet, consumers are at a distance. They can’t touch the product. In order for potential customers to imagine an item, images and videos are the only resources available to them. The rendering must therefore be optimal. It’s also a guarantee of seriousness and professionalism.
The WebP format is therefore very advantageous for compressing your images while maintaining good quality. With it, the size is reduced, but the image preserves all its luminosity, its details, or its transparency (when it’s initially a PNG file).
Convert different file formats
Since you may need to use many different file formats on your site, WebP supports all kinds of original formats, including JPG, PNG, SVG, and even GIFs!
There are no limits to your creativity, and WebP doesn’t impose any technical restrictions.
In fact, you don’t worry about what types of formats you can or cannot use...most types of visuals can be converted to WebP format.
Improve page loading speed
This is one of the most important elements for internet users.
When they make a purchase, they usually wait no more than three seconds for the pages to appear on their screen. Without this, they turn around and go to your competitors!
Improving the speed of your site is therefore essential to limit abandonment.
If you don’t want your prospects to leave your site in a hurry to go back to the Google search page, it’s better to lighten your site. WebP is one of the solutions to reduce the size of your images and therefore your pages.
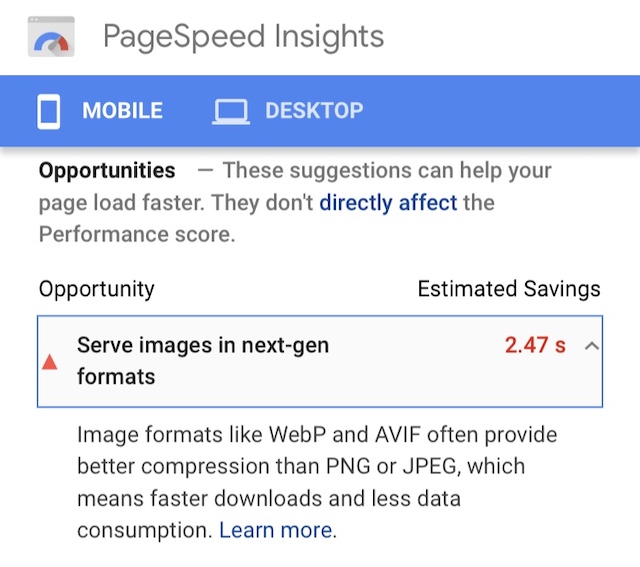
Google also recommends this format in the PageSpeed Insights tool, when you launch an analysis, at the level of opportunities for improvement.

Moreover, don’t forget that Google’s algorithms are becoming increasingly attentive to the user experience, and therefore to the loading time.
Of course, content remains one of the major criteria in the rankings. However, these optimizations allow you to differentiate yourself against competitors with similar content and relevance as you!
Offer a better customer experience
Finally, isn’t your main objective to satisfy your customers? For them to want to come back to your site, they must have had a pleasant first experience.
Offering them navigation that’s fast and fluid is a factor that can help build loyalty.
That’s why I strongly advise you to do everything you can to reduce loading time. This contributes to improving the customer experience.
If your site is fast and your images have a good level of definition, your customers will want to come back and buy from you again.
They’ll also be more likely to recommend you or put a positive review on Google.
Which browsers support WebP?
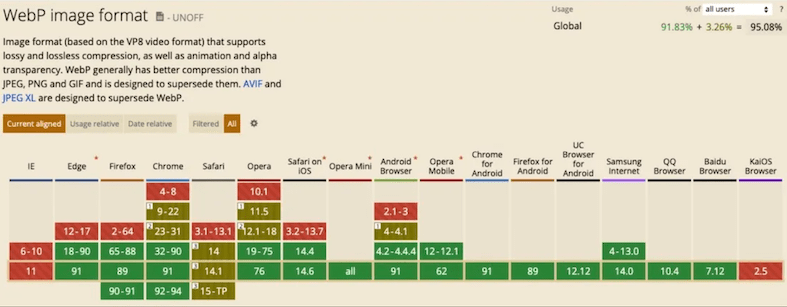
In addition to the many advantages mentioned above, here is some more good news: the WebP format is now supported by almost all internet browsers.
Until now, the little latecomer was Safari. Nevertheless, since version 14, WebP is now compatible with it.
To put it simply, the main browsers that support WebP are the following:
- Chrome (currently the most used in the world)
- Chrome for Android
- Opera
- Opera Mini
- Safari
- Edge
- Firefox
- Android browser
In other words, the WebP format can be read on a computer as well as on a smartphone.
According to the Can I Use site, in 2021, more than 90% of Internet users have a compatible browser, which allows them to enjoy the WebP format. Moreover, to date, Chrome still represents two thirds of the browsers used.

So rest assured: your visitors will see your visuals perfectly. Even better: they’ll see them faster than if they were in JPEG or PNG format!
WebP format available on WiziShop
Finally, to conclude this article, it’s important to mention that the WebP format is natively configured on all WiziShop stores.
As soon as you’re in your administration area and you upload a visual, it’ll automatically be created in the WebP format.
To verify this, visit your site, right-click on an image and click on “Copy image address.” Then, paste the URL into a document and you’ll see that the format will look like this: “https://media.cdnws.com/.....jpeg.webp.”
You’ll then benefit from compressed images, without loss of quality, on your entire ecommerce site.
To continue in the optimization of visuals, I also suggest that you check out our complete article on the SEO of images.
Images represent a large part of the total weight of a webpage. Therefore, they have a considerable tendency to slow down the site if their size isn’t reduced.
However, photos are essential to visualize and present your products. You can’t do without them nor cut back on their rendering. The WebP format allows you to use as many as you want, while also preserving fast loading.
Need a final number to convince you? According to Google, a loading time that’s 0.1 second less can improve your conversions by 8%! WebP can save you precious seconds and is therefore an excellent lever to increase your sales.










